With so many technology tools emerging at such a fast pace, it can be difficult for education leaders and facilitators of professional learning to keep up. While looking for a tool to assemble presentation resources, I came across a tool, TesTeach, which has evolved from its previous existence as Blendspace. Blendspace, now TesTeach, provides a way to organize and compile parts of a presentation, lesson or training session in one space.
I landed on using TesTeach to organize the various components of my presentation, including a web-based slide presentation, a survey/quiz and other online tools and activities to enhance engagement. After the learning curve was rather time-consuming, I decided to document the uses and challenges in a blog post to share with other leaders and professional learning facilitators.
This blog post will provide an overview of the benefits and challenges to user-friendliness of TesTeach, based on my own use of the tool. For reference, this article discusses the key components to user-friendly navigation in website applications.
Uses & Benefits
Leaders, teachers and professional learning facilitators of all types can use the portion of Tes that was formerly Blendspace to compile and organize slide presentations, articles for reading, links from the internet, videos and even other technology tools (if link accessible) into one space. Education leaders might find this particularly useful for creating staff development for teachers. Teachers can also use this tool for the same purpose, with students as participants. In either case, as Darling-Hammond, a highly referenced researcher in education, points out in this article, best practice has consistently shown that professional development is more effective when active learning with a variety of activities is incorporated.
Rather than having to open and toggle among a multitude of sites, documents and slide applications, leaders and facilitators can efficiently organize an engaging learning environment by using TesTeach.
Since Blendspace was merged with Tes, it has expanded into a warehouse for Tes learning courses (sold by Tes & users), job posts and a collection of articles, in addition to TesTeach, the personal space for lesson organization previously known as Blendspace. Offering job information and online career-oriented 'courses' does offer a unique new purpose for using the tool. However, this review is focused on the TesTeach/Blendspace application in the site.
Challenges & Drawbacks
Some functions take you frustratingly back to the larger parent site for Tes, which is where professional learning courses, articles and job services are offered. Navigation to and within TesTeach is not especially user-friendly, when trying to get into (or back into) your lessons as a teacher or student. If a link redirects you out to the parent site, the best way I found to navigate back to the TesTeach/Blendspace part of the site is to click on 'lessons' in the gray bar to the left (not 'courses' in the top bar).
The student experience (as a participant) and the teacher experience (as a facilitator and lesson creator) are both important. If you are leading a training that requires students to log in to TesTeach, you should be familiar with the nuances of both experiences so you can support your participants.
Facilitator/Teacher Experience
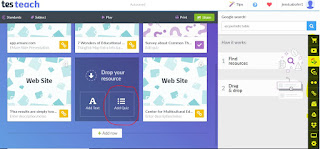
As a facilitator or creator of lessons, I highly recommend you use the link in the top center portion of the screen to navigate back to the 'old version.' In both versions, there is no scroll bar on the page to allow access to all the menu features (highlighted on the right) but this is magnified in the new version. However, this causes additional limitations in the new version.
The 'drop here' boxes are where you drop components of your lesson; however, external resources cannot be dropped here. Only items from the menu bar on the far right (highlighted in this picture) can be dragged into the 'drop here' space.
 |
| Menu for Lesson Creation in "Old Version" of TesTeach |
Another challenge within the facilitator experience is with the Quiz function of the website. This quiz function is only available in the old version of the site. In the new version, the boxes no longer contain an 'add quiz' function (included in the main menu of the old version). Creating a quiz is fairly intuitive, but utilizing it is so challenging that it is almost rendered useless. Results cannot be viewed, because a series of links ends with an error message. Perhaps TesTeach decided to eliminate the quiz option in the new version, because the functionality rendered the option useless.
Participant/Student Experience
 If you do not have access to participants' email addresses or you are providing professional development in a face-to-face setting, providing them with a long link can be cumbersome. Instead tell them to go to www.blendspace.com, click on 'join a class' and enter the code you'll give them. There are certain share buttons on the site that direct you to tell your participants to go to the Tes site and enter the code. However, this could provide a frustrating experience, because finding the place to enter the code is quite challenging from the main Tes page. If participants do somehow get directed to the main Tes page, have them click on the link for 'lessons' in the vertical gray bar on the left. Then they should use the link in the yellow portion of the screen to navigate back to the 'old version.'
If you do not have access to participants' email addresses or you are providing professional development in a face-to-face setting, providing them with a long link can be cumbersome. Instead tell them to go to www.blendspace.com, click on 'join a class' and enter the code you'll give them. There are certain share buttons on the site that direct you to tell your participants to go to the Tes site and enter the code. However, this could provide a frustrating experience, because finding the place to enter the code is quite challenging from the main Tes page. If participants do somehow get directed to the main Tes page, have them click on the link for 'lessons' in the vertical gray bar on the left. Then they should use the link in the yellow portion of the screen to navigate back to the 'old version.'  |
| Helping Students Access the Old Version in TesTeach |
There are other non-intuitive nuances. Let's say a student opens an instructor's lesson and the first component is a slide presentation. When the student clicks to open it, the first slide is shown and there is a right arrow (next) button. However, it is easy to mistake the right arrow for a 'next slide' button since the right arrow is not labeled and no other navigation options appear. The right arrow is a 'next component' button which takes you to the next part/activity (web site, quiz, etc), not the next slide in the presentation. Students can hit the left arrow button to toggle back to the presentation and double click on the presentation further to open the presentation.
These problems could be solved by cleaning up the navigational flow, adding explanatory text next to navigational features and properly labeling the TesTeach (formerly Blendspace) portion of the site. In an article by Jack Wallen that discusses 10 characteristics of user-friendly software, the authors suggest that a pleasant, easy to navigate GUI (Graphical User Interface) is an important component for user-friendliness.
While you can utilize most of the functions purported in the free account, both navigation and functionality can be a bit frustrating. However, the overall purpose - being able to compile multiple workshop presentations tools in one place -- remains a useful tool for facilitators of professional learning.
Image credit: first image from this website; second image from this website; last image from this website; other images are screenshots
References
Darling-Hammond, L., Hyler, M., Gardner, M. (2017, June) Effective Teacher Professional Development. Retrieved from https://learningpolicyinstitute.org/product/effective-teacher-professional-development-report.
Magdalena, G. (2012, August) The Key Components of a User-Friendly Website. Retrieved from https://blog.hubspot.com/blog/tabid/6307/bid/33536/the-key-components-of-a-user-friendly-website-navigation.aspx.
Wallen, J. (2010, September) 10 Things that Make Software User-friendly. Retrieved from https://www.techrepublic.com/blog/10-things/10-things-that-make-software-user-friendly/.



No comments:
Post a Comment